According to the CDC, 58.5% of adults use the internet to look for health or medical information. As a result, providing a streamlined healthcare user journey for your online audience is vital to drive patient satisfaction and retention.
The user journey describes how your online audience uses your healthcare or hospital website to complete their goals. It encompasses the links they click, pages they read, forms they complete and other actions they take while on the site.
Let’s review five tips for building and optimizing your healthcare website’s user journeys for a better online experience. These best practices will help you collect and implement user feedback, enhance the patient payment experience and set your website up for long-term success.
1. Research your users
The benefits of user research are clear: 85% of product professionals say that user research improves their products’ usability. In this case, your product is your healthcare organization’s website, and your users are the individuals who use your website to schedule appointments, access healthcare information, research your staff and take other critical actions.
With the help of user research, you can answer the questions, “Who exactly is using our website, and how can we get to know them on a deeper level to improve our website for the best possible user experience?”
Kanopi’s guide to healthcare web development recommends conducting the following types of research to better understand your online audience:
- User research: Leverage your constituent relationship management (CRM) platform, social media engagement metrics, website analytics and other data-gathering tools to investigate your existing website audience. What are their demographics? What actions do they take on your site? What are the common barriers to completing their intended actions?
- Market research: Market research requires you to look outside your organization to investigate general trends in the healthcare industry online. Review similar healthcare websites to understand how other organizations connect with their online audiences and the gaps you can fill in the market. For example, you might identify an opportunity to provide expanded telehealth services for your region or the potential to add a robust medical encyclopedia to your site to help visitors research medical issues.
Using this research, you can understand your users’ needs, how your site is currently succeeding or failing to meet their expectations and how you can create a website that better serves your community.
2. Build user personas
After conducting initial research, you’ll have a more comprehensive picture of the different types of people who comprise your audience. Core audience archetypes may begin to emerge of individuals with common needs or interests. Group these individuals to create user personas, which are fictitious representations of different audience segments.
Creating user personas allows you to construct your website to facilitate a smoother user experience for all visitors. Common user personas for healthcare websites and their website needs include:
| User persona | Website needs |
| Patients | Schedule/change/cancel appointments, make online payments, access medical records, research staff members |
| Patients’ Families | Help their loved ones access care and understand the options available to them |
| Healthcare Providers | Communicate with patients, offer telehealth services, access contact information for colleagues |
| Volunteers | Register for volunteer opportunities |
| Donors | Make online donations to support your healthcare institution, access information about how their gifts make a difference for your mission |
Each of these primary personas may also have subcategories. For example, BWF’s healthcare fundraising guide explains that healthcare donors can be divided into smaller groups of grateful patient, major, planned or legacy and corporate donors. We recommend creating four to five primary personas to start and then subdividing these groups as needed to address your audience’s unique needs.
3. Facilitate a smooth user experience
Once you’ve identified your core personas, you can use the information you have about each group to design your website to smoothly guide users through their journeys on your website.
For instance, here is an example of how a hospital’s web design and structure can facilitate the patient user journey:
| Step of the User Journey | What Happens at This Stage | Ways to Connect with Users |
| Awareness | Users discover your website for the first time. | Google Ads, SEO efforts, and social media outreach. |
| Research | Visitors explore your website to learn about your offerings and determine whether your organization is a good fit for their needs. | Specific calls to action (CTAs) and clear navigation that help prospective patients quickly find resources like your staff directory and online registration page. |
| Decision | Users decide whether they want to seek care at your institution. | Simple patient registration and appointment booking process. |
| Empowerment | Your healthcare institution empowers patients with flexible payment options, access to their healthcare records and clear next steps they can take for their health. | Payment flexibility and choice, easy access to their medical records, and clear communications about their health. |
| Retention | New patients determine whether they want to become long-term/recurring patients. | Simple process to schedule follow up or annual appointments. |
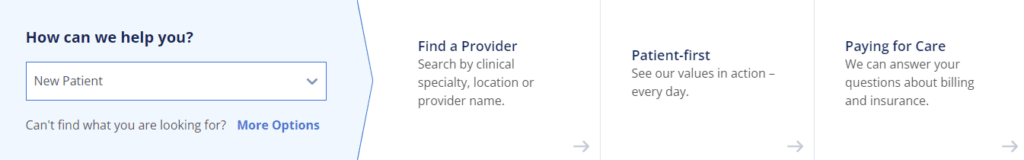
The Northside Hospital website is a strong example of facilitating the online patient journey. The homepage “How can we help you?” CTA allows visitors to choose from various personas to find one that best represents their needs. Then, the CTA automatically updates to showcase relevant resources. For example, here is what the CTA looks like when you choose “New Patient”:

This CTA style represents an easy way to help visitors self-select the right user journey based on their intended actions.
4. Consider the online patient payment experience
Offering a convenient, stress-free online payment experience is one of the most essential aspects of optimizing the user journey. More than half of insured Americans say that paying for medical bills has been stressful, with almost all of them (92%) claiming the stress has affected their physical and mental health.
Your healthcare organization can help mitigate this stress by taking the following steps:
- Extend the “do no harm” principle to the financial experience. This fundamental healthcare principle shouldn’t be confined to clinical procedures and treatments—it should encompass all patient interactions, from when they first register for an appointment to when it comes time to pay for services. Reduce financial barriers by using payment solutions that offer flexible schedules and don’t have hidden costs.
- Offer a mobile pay option. The vast majority of Americans have a smartphone, so offering mobile payment options provides a convenient option for your patients. Leverage a payment platform that sends patients texts when payments are due and allows them to immediately pay in full.
- Automate the payment process. Automation allows healthcare providers to spend less time and resources on managing the payment process and more energy on providing the best patient care possible.
Be sure to use a payment platform that prioritizes data governance. The platform should be HIPAA-compliant and include safeguards for keeping data clean and updated. This will enhance users’ trust in your payment systems and boost patient retention.
5. Test and iterate continuously
These tips provide a solid blueprint for building your healthcare user journeys. Adopt a continuous improvement approach to ensure they stay useful and relevant over time.
This approach involves continually testing and iterating your site to make it a scalable, flexible resource. Follow these tips for an effective continuous improvement approach:
- Use heatmaps to track user engagement. Heatmaps use colors to represent areas of the page that visitors interact with the most and least. Warm red colors represent popular page elements, while cooler blue tones represent elements that receive less attention.
- Assess analytics. Analytics tools like Google Analytics make it easy to track relevant website metrics such as time spent on a page, bounce rate (how many users leave your website after only viewing one page) and conversion rates (how often users fully complete forms on your site).
- Directly ask audience members for feedback. Incorporate a survey on your website to ask visitors for input on your user experience. Ask three to five questions to simplify the survey and increase conversions. Include questions about your website’s navigation, accessibility, forms and other essential user experience elements.
- Continually improve your website based on the input you receive. Set a regular schedule (such as once a month) to run website reports, compile survey responses and use that data to enhance your website. Continue testing your site after making changes to ensure every element functions as it should. Replicate the user experience by testing your navigation, completing forms, clicking links and viewing media content like videos or photos.
With these strategies, you can respond quickly to any changes in users’ preferences or needs. Plus, making small, continuous improvements helps you avoid major revamps, which can be costly and time-consuming.
Visitors are often in a heightened state of mind when visiting healthcare websites. They may feel stressed about payments or worried about their health or that of a loved one. With a streamlined, seamless user journey, you can alleviate stress and show patients that you genuinely care about offering a positive experience at every stage of the healthcare journey. As a result, you can increase patient retention and serve your community more effectively.



